How to automatically insert Lytro Living Pictures into WordPress articles
if you’d like to add lytro living images to your wordpress articles in a fast and easy way, we have a quick and easy solution for you!
just open your theme’s functions.php file (if it doesn’t exist, create an empty text file and save it under that filename in your theme folder), and insert the following lines at the end of the file:
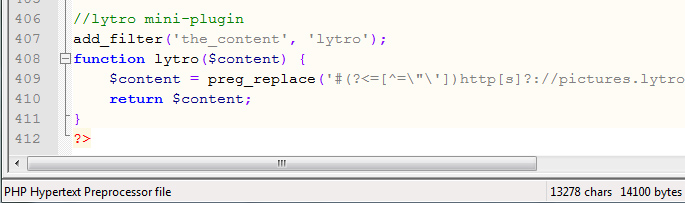
//lytro mini-plugin
add_filter('the_content', 'lytroembed');
function lytroembed($content) {
$content = preg_replace('#(?<=[^=\"\'])http[s]?://pictures.lytro.com/(.*)/pictures/([0-9]*)(?=[^/])#','<iframe width="400" height="415" src="http://pictures.lytro.com/\\1/pictures/\\2/embed" frameborder="0" allowfullscreen></iframe>',$content);
return $content;
}
now, whenever you just copy a living picture’s url to your article, it will be converted to the respective iframe.
if you want your function to be more selective, try adding any code to the first “http” – e.g. “lhttp”, “lttp” or anything else, and it will only convert such URLs in your articles.









Recent Comments