Anleitung: Lebende Lytro-Bilder automatisch in WordPress einfügen
Wer Lytro’s Lebende Bilder schnell und einfach in seine/ihre WordPress-Artikel einfügen möchte, findet hier eine einfache Lösung dafür!
Einfach die Datei functions.php im Theme-Ordner öffnen (falls sie nicht existiert, kann man eine leere Textdatei als functions.php abspeichern), und die folgenden Code-Zeilen am Ende der Datei einfügen:
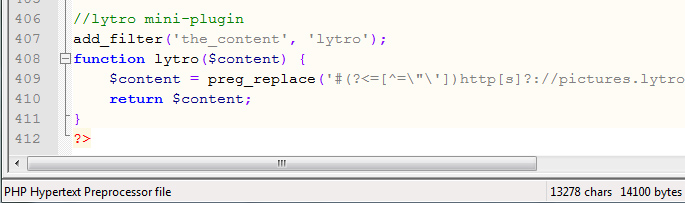
//lytro mini-plugin
add_filter('the_content', 'lytroembed');
function lytroembed($content) {
$content = preg_replace('#(?<=[^=\"\'])http[s]?://pictures.lytro.com/(.*)/pictures/([0-9]*)(?=[^/])#','<iframe width="400" height="415" src="http://pictures.lytro.com/\\1/pictures/\\2/embed" frameborder="0" allowfullscreen></iframe>',$content);
return $content;
}
Kopiert man nun die URL eines Lebenden Bildes in einen WordPress-Artikel, wird diese automatisch in das passenden iframe umgewandelt.
Soll die Funktion etwas selektiver sein, kann das erste “http” im Code modifiziert werden (z.B. in “lhttp” oder “lttp”). Anschließend werden nur noch so abgeänderte URLs im Artikel gegen das Lebende Bild ausgetauscht.








Neueste Kommentare